Întâmplător, am urmărit cu câteva zile în urmă un videoclip în care se vorbea de un nou editor web, Brackets.Încă de la început, programul m-a uimit fiind simplu, elegant, foarte ușor de folosit mai ales de acei care știu ceva programare web.Progrămelul e dezvoltat de către cei de la Adobe și ceea ce m-a impresionant este faptul că e făcut în totalitate în HTML/CSS și Javascript.Trebuie să menționez că, la momentul scrierii acestui articol programul nu e încă în starea finală existând câteva buguri și puncte slabe.Totuși softul e deja funcțional așa că cei curioși nu vă speriați…puteți să-l încercați.
Scopul principal al dezvoltatorilor a fost și este să creeze un editor web care să reducă foarte mult timpul pierdut de obicei cu previzualizarea, trecerea dintr-o fila într-alta – mai pe scurt au fluidizat tot procesul care în mod normal dă naștere perilor albi și celor mai tineri dintre noi.
În primul rând vreau să vă spun legătura softului cu Chrome, acesta fiind singurul browser unde funcționează perfect previzualizarea în timp real – precum vedem la site-urile făcute cu Ajax.Tot ce trebuie să facem acum e să salvăm fila după ce am făcut modificările și voila – acestea vor apărea automat și în browser.
Interfața
Primul lucru de care trebuie să vă vorbesc este desigur interfața.Mulți programatori spun că adesea interfața nu joacă un rol important, esențiale fiind funcționalitățile editorului web.Eu cred cu tărie contrariul și anume de importanța acesteia în a fluidiza procesul de codare a unui site.
Unii m-ar putea judeca spunând că judec aparența și uit esența, dar eu cred că aparențele ar trebui să reflecte într-un mod cât mai real totul despre un anumit obiect, fie că e virtual sau real(iar aici subliniez obiect fiindcă nicioadată, dar niciodată nu ar trebui urmată o astfel de abordare când este vorba de oameni).E ca și cum un reprezentat Bentley sau Rolls Royce ar veni la mine să-mi prezinte o bijuterie de 200.000 de euro îmbrăcat în trening și șlapi.
Din fericire Brackets nu urmează acest tipar negativ ce l-am prezentat mai sus – totul este minimalist, elegant pentru a facilita cât mai mult codul în sine și nu o groază de funcții ce le vedem atât de des la editoarele WYSIWYG(What you see is what you get) puse în toolbar-uri ce se suprapun cateodată, aducându-mi cu regret aminte de regresul(ce joc de cuvinte a ieșit aici) lui Internet Explorer care timp de 3 versiuni(până la IE9) a fost înecat în toolbar-uri uitând parcă în proces ce este mai important – ca userul să vadă site-ul.
Ce îmi place la Brakets așa de mult este că atunci când doresc pot ascunde totul reducând programul la cod și topbar.În Windows, numai Sublime Text mai face încă un pas cu opțiunea FullScreen.Cat despre schema de culori si despre indentare nici nu mai vorbesc, ele existând chiar prin default.
Funcționalitate
Ce face Brackets atât de special este însăși ideea de la care s-a pornit și anume de a fluidiza întreg procesul de design, de a scoate din ecuație acele operații care nu erau decât consumatoare de timp.De exemplu schimbatul taburilor, editarea stilurilor unui anumit element, previzualizarea modificărilor, toate necesitau niște mici operații adesea enervante.Nu știu de câte ori mi s-a întâmplat să caut după stilurile ce le-am adăugat unui anumit element dar nu le găseam, fie că le uitasem locul, fie că eram indus în eroare de alte sute de linii de cod.Cel mai des trebuia să mă folosesc de Google Chrome Developer Tools…asta fiind desigur încă o operație consumatoare de timp.
La Brackets toate aceste probleme dispar, iar întreg procesul de design capătă cu totul o nouă lumină și nemaiexistând acele elemente de rutină rămâi doar tu, designul și codul.
De exemplu putem edita stilul CSS al unui element direct din fila HTML, dând clic dreapta pe ID-ul sau clasa lui și selectând Quick Edit sau apăsând CTRL + E atunci când ați dat clic o dată.Salvarea modificărilor e deosebit de simplă, fie apasăm Esc fie CTRL + E încă o dată.Cât despre previzualizare trebuie doar să dăm clic pe fulgerul din colțul dreapta – sus, iar orice modificare făcută codului se va vedea direct în browser fără a mai fi necesară reîmprospătarea.
Extensii
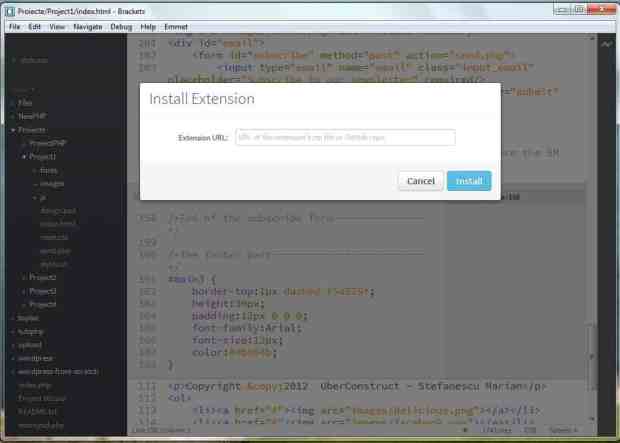
Adevărăta putere a acestui editor vine cu extensiile ce pot fi instalate.Plugin-uri foarte populare precum Emmets, Hover Preview, Auto-Indent Preview și multe multe altele pot fi instalate în cel mai ușor mod cu putință: fie puteți să dezarhivați plugin-urile în folderul user(din folderul extension) fie puteți insera linkul cu plugin-ul arhivat.Toate extensiile disponibile le puteți găsi pe pagina lor de pe Git Hub(clic AICI).
În rest, aș vrea să văd ce credeți și voi, dacă e un editor bun precum cred și eu sau nu…





salut si felicitari pentru articol, destul de interesant , chiar nu am auzit de acest editor, dar din spusele tale , mai facut curios si il voi incerca.
Eu mereu am apreciat notepad++ , insa cu timpul navigand pe internet, vazand cateva materiale video din partea celor de la phpacacademy, am realizat ca se cauta si editorul „contextual” , ciudat e faptul ca cei de la phpacademy, folosesc atat notepadd cat si contextual.
Presupun ca este o diferenta…
Oricum multumim pentru post, este mai mult decat bine venit.
Salutare, eu unul folsesc de cativa ani buni inafara de notepad++, Komodo-edit.